淘宝导航图写什么

淘宝导航图通常写商品分类,商品推荐,搜索栏,会员专区,优惠专区等。通常按位置可以将导航划分为三个区域:顶部导航:商品分类、搜索栏、自定义页面(品牌故事、会员专区、购物须知等)。
左侧栏:商品分类、收藏按钮、在线客服、热销热藏、商品推荐、其他超链(手机店铺、加入帮派等)。
自由导航:图片(文字)+超链(可以指向某一分类或自定义页面,多数用于活动,可摆放在页面的任意位置)很多卖家为了页面美观,特意将导航设计为“漂亮的图片+超链”的形式,而不是常规的下拉分类形式。其实从用户体验的角度来讲,大多数的淘宝买家已经习惯了简单、常规且“不漂亮”的分类导航。如果店铺导航的设计会让买家花费很多时间去思考,下一步该点击什么?那这个顶部导航的设计就是失败的,因为它违背了导航以“快为先“的原则。而且假若店铺商品比较多,但又想将分类划分很细致的话,那么950px其实是远远不够的。
在分类页面上,给商品分类的方式很多,需要记住:“舒服和准确是比漂亮更高层次的艺术”。
淘宝首页导航栏怎么添加

这一个你首先打开淘宝的主页,然后在输入网址那里。如果是电脑的话一个右键就可以添加到导航来如果是手机的话值如果是电脑的话,一个右键就可以添加到导航栏,如果是手机的话,直接在设置里可以添加到收藏夹。
淘宝自定义导航栏颜色怎么修改?

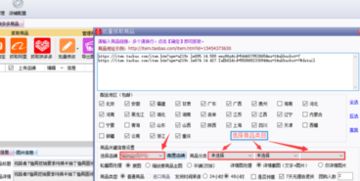
淘宝网导航栏的功效在于告诉顾客所处的位置,从哪里来,要去哪里去,说直接点就是让顾客方便方便地检索商品,商家在经营方式上也方便了店内的导航栏,因此如果导航栏做了顾客很有用武之地的话,无疑会提升部分总流量,而且导航栏可以定制,那么淘宝自定义导航栏色调如何修改?淘宝定制导航条的颜色怎么修改?首先打开并登陆千牛卖家,点击“常用网址”-“淘宝网装修”,然后用鼠标指向指南针,右键出现“编写”按钮,再点“显示设置”,此时会看到第二行编码,不理解也没有关系,没理它,点右下角“自定义导航实例”,点进去,拉下,见下图所示的编码,将图中的文字按编码选择,复制到导航栏中,替换掉原来的编码。下面对着文字进行修改色调,如果导航栏的背景颜色,位于文本尾部#号下方一行编码后的6个数据就是色调,打开PS手机软件,点一下前面的景物,弹出色调框,选中喜欢的色调,在#号下方的背景色就是颜色码,将颜色码拷贝,再将颜色码拷贝到导航栏中,将原来的颜色码替换成#号后的颜色码,然后发布出来就可以了,那么一般情况下如何设置导航条呢?还得进入淘宝卖家的主页,然后找找店内装修作用下的室内装修版块,再去点左边的页面作用选择项,会出现一些基本的作用选择项,大伙儿点一下室内装修页面作用就可以了,进入新的页面后就得把鼠标放进去,然后出现一个编写的选择项,点一下编写就会出现一个导航设置作用,这个时候大伙儿就得点击右下角的“加”按钮了。
下一步,大家都会看到出现在页面中的选项项有“商品分类”“网页分类”“自定连接”这三个,全部都是自己建立的,比如你所选的“商品分类”,如果下一步点一下加上去后会弹出一个新的分类页面,然后再加上去自动分类,再根据要求加上去,点一下加上去就能看清,假如你必须自己命名,那么再加上手工分类,建立成功后再回到导航栏设置页面,下一步点点点加上去就能看到商品分类成功。
事实上,设置还是很简单的,只是说在设置之前要先捋一下思路,接下来该怎么做,那样条理清晰,顾客进去后才会一目了然,假如搞得乱七八糟,顾客找了半天都找不到自己想要的东西,当然就再也没有感情了,所以导航条的设置其实很重要。
淘宝浏览器网址导航怎么设置

大家在使用淘宝浏览器的时候会想要设置网址导航,那么淘宝浏览器怎么设置网址导航呢?只要点击淘宝浏览器的网址显示栏点击加好添加自己需要的网址就可以快速访问了哦,下面就和小编一起来看看吧。 淘宝浏览器网址导航设置方法: 点击淘宝浏览器的网址显示栏中的“+”按钮,打开“新健标签页”; 再点击“新建标签页”中的大“+”号,可以设置常用的网站访问网址,快速点击访问。
淘宝网店的分类导航和首页上面的导航有什么不同?怎样添加分类导航

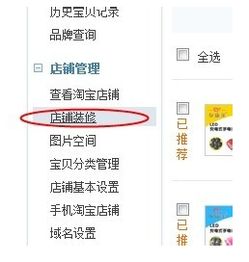
首页上面的导航是整个网店的大致情况,加入我是买衣服的网店:那么我的首页的导航就会是——首页、女装、男装、儿童而分类导行是商品的分类,如:女装:衬衣——短袖——雪纺衫——连衣裙等等一系列的分类导航添加:在分类里建立好你要的类目,是父级分类,而不是子分类。打开店铺装修,在导航条那里点 编辑。
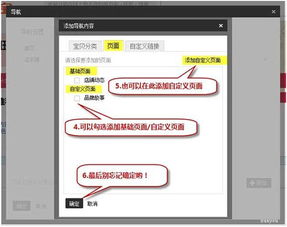
在弹出的页面中,导航设置的下面有一个 添加。
点了添加以后,勾选一个你需要显示的分类,该分类就会出现在导航上,点击的话地址会自动跳转。一次完成自己所创建的分诶当然,你也可以通过代码的形式进行创建,不过就会用到html\js\c++\java\c#等工具或者是语言。这样的好处就是利于整体结构的调整,不会出现网页的乱码之类的。